Theo dự kiến, Facebook sẽ chính thức chuyển sang giao diện mới bắt đầu từ tháng 9-2020, điều này đồng nghĩa với việc người dùng sẽ không thể quay về giao diện cũ như trong thời gian thử nghiệm.
Giao diện Facebook mới khá rộng rãi, các tùy chọn được làm lớn hơn, nội dung to hơn mang đến cảm giác nhìn rõ ràng. Tuy nhiên, một số người than phiền về tình trạng bị lỗi font chữ khi sử dụng giao diện Facebook mới. Làm thế nào để khắc phục vấn đề trên?
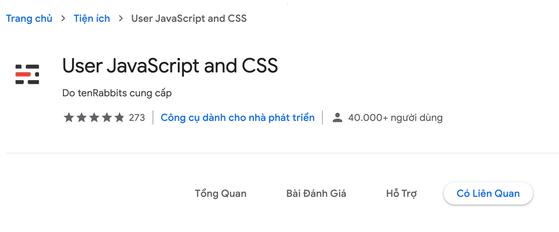
Đầu tiên, bạn hãy cài đặt tiện ích User JavaScript and CSS tại tại đây bằng cách nhấn Add to Chrome (thêm vào Chrome) - Add extension (thêm tiện ích). Tương thích với Google Chrome, Cốc Cốc, Yandex... và các trình duyệt sử dụng mã nguồn mở Chromium.

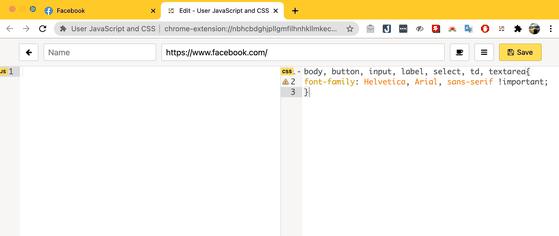
Tiếp theo, bạn hãy chuyển sang tab (thẻ) đang mở Facebook, bấm vào biểu tượng của tiện ích ở góc trên bên phải và chọn Add new. Sau đó, dán một trong hai đoạn mã dưới đây vào phần CSS và nhấn Save để lưu lại.

Thêm mã tương ứng vào khung CSS bên phải và nhấn Save. Ảnh: MINH HOÀNG
body, button, input, label, select, td, textarea{ font-family: Helvetica, Arial, sans-serif !important; }
hoặc
body, button, input, label, select, td, textarea, #facebook ._-kb.segoe {font-family: "Segoe UI", Arial, sans-serif; }
Cuối cùng, người dùng chỉ cần nhấn F5 (Windows) hoặc Command + R (macOS) để làm mới lại trang web hoặc tắt mở lại Facebook. Tất nhiên, bạn hoàn toàn có thể thay các font chữ Helvetica, Arial và sans-serif bằng những font chữ yêu thích.